...
...
...
...
...
...
...
...
...
| width | 50% |
|---|
| Table of Contents |
|---|
| Warning |
|---|
Firefox user notice: Please use another web browser to view this document. Sorry for the inconvenience. |
...
| width | 30% |
|---|
Magento 2 Social Login provides online shoppers with quick registration and authorization possibilities through social login buttons. A social login block can be added to login, register, cart, and checkout pages of a website. Add up to nine login options. Place a social login block in custom page positions as a widget. Define the display order of login options individually on each page. View all the linked social accounts from a single table.
Compatibility: Magento Open Source 2.3.X, Magento Commerce 2.3.X
Thank you for choosing Aheadworks!
Installing Social Login
...
| Panel | ||||
|---|---|---|---|---|
| ||||
1. Backup your web directory and store database |
| Panel | ||||
|---|---|---|---|---|
| ||||
2. Download the Social Login installation package |
| Panel | ||||
|---|---|---|---|---|
| ||||
3. Upload contents of the Social Login installation package to your store root directory |
...
| borderWidth | 2px |
|---|---|
| borderStyle | solid |
4. In SSH console of your server navigate to your store root folder:
| No Format |
|---|
cd path_to_the_store_root_folder |
run the following command: :
| No Format |
|---|
php -f bin/magento module:enable Aheadworks_SocialLogin |
then:
| No Format |
|---|
php -f bin/magento setup:upgrade |
after:
| No Format |
|---|
php -f bin/magento setup:static-content:deploy |
| Panel | ||||
|---|---|---|---|---|
| ||||
5. Flush store cache; log out from the backend and log in again |
| Note |
|---|
Make sure the installation is done from the FTP Administrator account. Otherwise, set 775 permissions to the store root directory after the extension is deployed. |
...
| width | 50% |
|---|
...
| borderWidth | 2px |
|---|---|
| borderStyle | solid |
If you are installing an extension from Aheadworks for the first time, you need to add our composer repository to your Magento store:
| Panel | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||
1. Login to your ssh console and navigate to your store folder:
Run the following command:
On successful execution of the command you will be able to use the composer to install the extensions. |
...
| borderWidth | 2px |
|---|---|
| borderStyle | solid |
To install the extension:
2. Login to your ssh console and navigate to your store folder:
| Panel | ||||
|---|---|---|---|---|
| ||||
| cd path_to_the_store_root_folder |
...
| borderWidth | 2px |
|---|---|
| borderStyle | solid |
3. Run the following command to install the latest version of the extension:
| Panel | ||||
|---|---|---|---|---|
| ||||
composer require aheadworks/module-social-login |
if you need to install a specific version, run this command:
| Panel | ||||
|---|---|---|---|---|
| ||||
composer require aheadworks/module-social-login:<version> |
| Tip |
|---|
Specify the version of the extension in <version> |
| Panel | ||||
|---|---|---|---|---|
| ||||
When prompted, enter Public Key (Username) and Private Key (Password): |
| Note |
|---|
Both Public Key (Username) and Private Key (Password) can be found in My Projects and Licenses in your personal account on our site: |
...
| borderWidth | 2px |
|---|---|
| borderStyle | solid |
4. Enable the extension:
| Panel | ||||
|---|---|---|---|---|
| ||||
php -f bin/magento module:enable <Module_Name> |
| Tip |
|---|
Add the product name in <Module_Name> |
Next, register the extension:
| Panel | ||||
|---|---|---|---|---|
| ||||
bin/magento setup:upgrade |
Recompile your Magento store if you are in the Production mode:
| Panel | ||||
|---|---|---|---|---|
| ||||
bin/magento setup:di:compile |
To verify that the extension is enabled, run this command:
| Panel | ||||
|---|---|---|---|---|
| ||||
bin/magento module:status |
Clean store cache, by running the following command:
| Panel | ||||
|---|---|---|---|---|
| ||||
bin/magento cache:clean |
Log out and Log in the backend again.
...
| borderWidth | 2px |
|---|---|
| borderStyle | solid |
To upgrade the extension:
5. To update or upgrade an extension:
Download the updated extension file. Take note of the module-name and version. Export the contents to your Magento root.
If a composer package exists for the extension, run one of the following.
| Code Block | ||
|---|---|---|
| ||
composer update aheadworks/module-social-login |
| Code Block | ||
|---|---|---|
| ||
composer require aheadworks/module-social-login:<version> |
Run the following commands to upgrade, deploy, and clean the cache.
| Panel | ||||
|---|---|---|---|---|
| ||||
php bin/magento setup:upgrade --keep-generated
php bin/magento setup:static-content:deploy
php bin/magento cache:clean |
Configuring Social Network Applications
...
| width | 50% |
|---|
...
1. Create an account on Twitter
| Expand | ||
|---|---|---|
| ||
If you are new to Twitter, first, you will need to create an account. The account is registered with the email address. Make sure to fill in all the fields and follow the registration steps provided by Twitter. |
...
2. Register a Twitter application
...
| title | Click to view details |
|---|
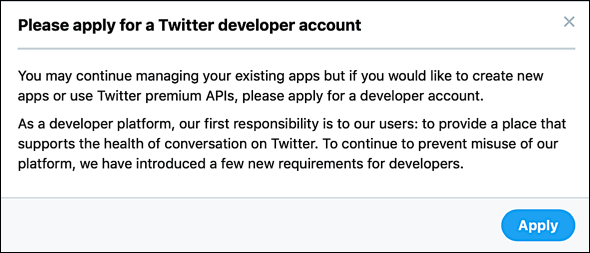
In August 2020, Twitter introduced the concept of a Twitter project, a new way to organize your Twitter apps and to provide access to the v2 version of the Twitter APIs. If you haven't logged on to Twitter’ s Developer Portal since August 1, 2020, you’ ll likely see a dialog box similar to this one the next time do log on:
If you want to create a Twitter project, you must first apply for a Twitter development account; that process consists of answering a few questions about what your project/app is intended to do and what type of user data you want to access. Depending on your answers to these questions, your application could be approved immediately, or you might have to wait a few days for Twitter to make a decision.
That said, however, you don’t necessarily need to apply for a developer account nor do you need to create a project in order to use Twitter for social login. Any apps you created prior to August 2020 will still be available to you: you can still manage those apps and still use them for social logins . However, you will not be able to create new apps without a developer account.
Creating a Twitter Project and a Social Login App
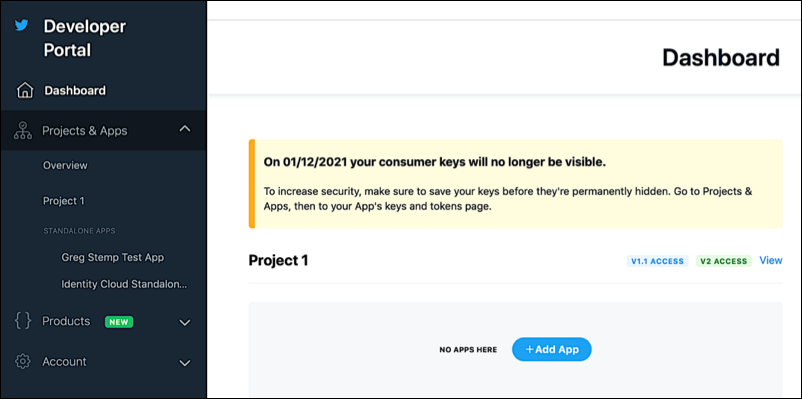
Assuming your developer account is approved, the next time you log on to the Twitter Developer Portal your Dashboard will look similar to this:
In other words, you’ ll have a default project (Project 1) but not apps. Your first course of action is to add an app to that project.
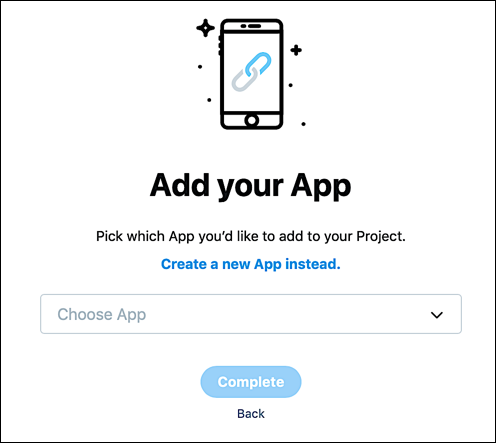
To create an app, click Add App to display the Add your App page:
If you prefer, you can click the Choose App dropdown list and add one of your existing apps to your new project. For this example, however, we’ ll click Create a new App instead. When the Name your App page appears, type a unique name (unique across all of Twitter) for your app in the App name field and then click Complete:
That creates your new app and displays the default app details:
In order to use your new Twitter app for social logins you must next enable 3rd party authentication. To do that, locate the Authentication settings section and complete the following procedure:
...
| Note |
|---|
Starting from March 2018, all OAuth apps require a Valid OAuth redirect URIs list. Thus, each OAuth app redirect will be accepted only for URIs included in the list. For example, if https://greg-stemp.rpxnow.com/facebook/callback is the only URI in the list, then redirects to https://greg-stemp.rpxnow.com/facebook/callback/tokens or https://greg-stemp.rpxnow.com/facebook/callback/redirects will no longer be allowed. If your app references a URI that is not in the list, the login attempt will fail. This way, when creating a new key, your Valid OAuth redirect URI must have the following format: https://[Your domain name]/social/account/callback/provider/twitter Your callback URI will typically be your social login URL |
...
3. Get the API Key and Secret
...
| title | Click to view details |
|---|
...
That's it. Once enabled, the corresponding Twitter button will appear in the set social login block of your store.
...
| width | 50% |
|---|
| Panel |
|---|
| Panel |
|---|
...
3. Set-up the Facebook Login product
| Expand | ||
|---|---|---|
| ||
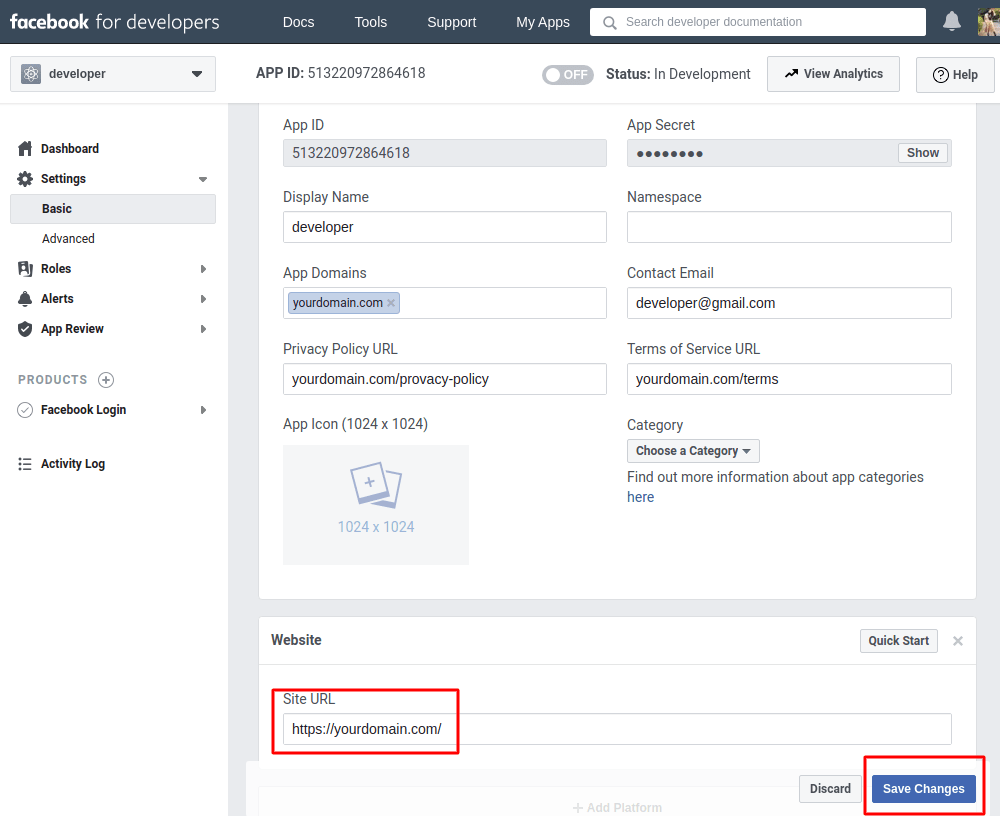
3.1 Go to the Apps Panel, the App Dashboard's entry point. Navigate to Facebook Login and press the Set up button. 3.2 Select Web from the displayed platforms 3.3 Go to the Settings section and choose Basic. 3.4 In the appeared menu some of the fields are generated automatically. All you need to do is fill in the rest of them, such as App Domains and Contact Email in particular. Please note these two are obligatory options. Privacy Policy URL and Terms of Service URL are optional, but we recommend you NOT to leave them blank. You will not be able to switch your application to live mode without them being set. 3.5 Once you've filled all the necessary fields, press the Add Platform button to move to the next step. 3.6 Select the Website from the list. 3.7 Set the website URL address in the Site URL field and press the Save Changes button. 3.8 Navigate to App Review and press Permissions and Features. Make sure all relevant permissions are requested (public_profile and email, for example)
3.8 Navigate to Facebook Login section and press Settings. 3.9 Enter you Valid OAuth Redirect URLs. It differs depending on the software you are using it for. Usually, you can get OAuth Redirect URL in the software settings info. Make sure the Use Strict Mode for Redirect URls option is set to Yes, Web OAth Login is set to Yes, Enforce HTTPSoption is enabled and check that the section "Deauthorize / Deauthorize Callback URL" is empty.
3.10 Press the Save Changes button. 3.11 Once you've saved all the changes Switch your Facebook APP to Live Mode. |
...
4. Get the API Key and Secret
| Expand | ||
|---|---|---|
| ||
Go to Settings > Basic. Here you can find the App ID and App Secret. Navigate to Stores > Configuration > AHEADWORKS EXTENSIONS > Social Login. Paste the Consumer Key and Secret into the appropriate fields of the Facebook configuration section. |
| Section |
|---|
Since Instagram is now managed by Facebook, it is recommended you use the Facebook Login product as an authentication solution. |
...
| width | 50% |
|---|
...
1. Create an account with Google
| Expand | ||
|---|---|---|
| ||
If you are new to Google, you will first need to create an account. Make sure to fill in all the fields and follow the registration steps provided by Google. |
...
2. Create/Select a Google project
| Expand | ||
|---|---|---|
| ||
2.1 Go to the Google Developers Console. 2.2 Click the project drop-down and select or create the project for which you want to add an API key. To create a new project, click on the New Project button in the top right. To use the existing project, click on the the name of the project on the list. 2.3 Go to the menu on the left and select APIs & Services > Credentials. 2.5 On the Credentials page, click + Create Credentials > API key or use the API from the list. When a new API is created, the API key created dialog displays the newly created API key. 2.6 Click Close. The new API key is listed on the Credentials page under API Keys. |
...
3. Set up OAuth2.0
| Expand | ||
|---|---|---|
| ||
To use OAuth 2.0 in your application, you need an OAuth 2.0 client ID, which your application uses when requesting an OAuth 2.0 access token. To create an OAuth 2.0 client ID in the console: 1. Go to the Google Cloud Platform Console > APIs & services > Credentials 2. Click + Credentials, then select OAuth client ID. If you're unsure whether OAuth 2.0 is appropriate for your project, select Help me choose and follow the instructions to pick the right credentials. Select Web Application and enter the name for the app. 3. Scroll down to Authorized redirect URIs and enter http://yourdomain.com/social/account/callback/provider/google/, where yourdomain.com is the name of your domain where social login is meant to be used.
4. Click Create 5. Configure Consent Screen If this is your first time creating a client ID, you can also configure your consent screen by clicking Consent Screen. You will be prompted to do so on clicking the Create button. You won't be prompted to configure the consent screen after you do it the first time. The following procedure from the native Google Cloud Platform Console Help explains how to set up the Consent screen. |
...
4. Get the API Key and Secret
| Expand |
|---|
Go to the Google Cloud Platform Console > APIs & services > Credentials, choose an OAuth 2.0 Client IDs entry and click on the Edit icon. Copy the Client Key and Secret. Navigate to Stores > Configuration > AHEADWORKS EXTENSIONS> Social Login. Paste the Client ID into the 'Consumer Key' field and the Client Secret into the 'Consumer Secret' field of the Google configuration section. |
...
| width | 50% |
|---|
...
1. Create an account on LinkedIn
| Expand | ||
|---|---|---|
| ||
If you are new to LinkedIn, you will first need to create an account. The account is registered with your email address. Make sure to fill in all the fields and follow the registration steps provided by LinkedIn. |
...
2. Register a LinkedIn application
| Expand | ||
|---|---|---|
| ||
On the LinkedIn Developers page, click the Create App button in the top right. Fill in all the Create an app form. Tick the I have read and agree to these terms check-box, and click Create App below. The application is created. You are now redirected to the profile page of the application. Go to the Products tab and click on the Select button within the Sign In with LinkedIn block. A popup will emerge, prompting to accept the Legal Agreement and confirm your choice of the product. Accept the Agreement and add the product. Your application for the product will be placed under review. |
...
3. Get the API Key and Secret
| Expand | ||
|---|---|---|
| ||
When on the profile page of the application, select the 'Auth' tab. Scroll down to the OAuth 2.0 settings and suggest the URL of your home-page. Paste the homepage URL of your store into the 'Authorized Redirect URLs for your app' text-box
Scroll up the page to find the Authentication keys.
That is it. Once enabled, the corresponding LinkedIn button will appear in the set social login block of your store. |
Odnoklassniki
...
| width | 50% |
|---|
...
1. Create an account on Odnoklassniki
| Expand | ||
|---|---|---|
| ||
If you are new to Odnoklassniki, you will first need to create an account. The account is registered with a phone number. Make sure to fill in all the fields and follow the registration steps provided by Odnoklassniki. |
...
2. Register an Odnoklassniki application
| Expand | ||
|---|---|---|
| ||
On your Odnoklassniki page, navigate to Games. Click My uploads in the left navigation menu and then click Add App. On the 'App settings' page, enter the app's title and click . Paste the homepage URL of your store and the /social/account/callback/provider/odnoklassniki/ path right after to the 'List of permitted redirect_uro' field. Having done with the app credentials, click 'Save' . The application is now created. |
...
3. Get the API Key and Secret
| Expand | ||
|---|---|---|
| ||
Once the app is registered, you will receive an email from the Odnoklassniki team to the email address connected to your account. This very email will contain the Consumer Key (Application ID), Consumer Secret (Secret Key), and Public Key.
That's it. Once you have saved the store configuration, the corresponding Odnoklassniki button will appear in the set social login block of your store. |
Vkontakte
...
| width | 50% |
|---|
...
1. Create an account on Vkontakte
| Expand | ||
|---|---|---|
| ||
If you are new to Vkontakte, you will first need to create an account. The account is registered with a email address or phone number. Make sure to fill in all the fields and follow the registration steps provided by Vkontakte. |
...
2. Register a Vkontakte application
| Expand | ||
|---|---|---|
| ||
Navigate to the VKDevelopers page and get to the 'My apps' page. Click to start creating the app.
Click . The application is now created. Now proceed to the app settings page and specify the Authorized redirect URI. Paste the homepage URL of your store and the /social/account/callback/provider/vk/ path right after into the 'Authorized redirect URI' field (see the example in the picture below). Click 'Save' button . Now you will need to paste the Application ID and Secure key to the Social Login extension settings in your store backend. |
...
3. Get the Application ID and Secret key
| Expand | ||
|---|---|---|
| ||
Once App is registered and configured, navigate to the settings page of the application to get the required credentials.
That's it. Once you have saved the configuration, the corresponding Vkontakte button will appear in the set social login block of your store. |
Pinterest (https stores only)
...
| width | 50% |
|---|
...
1. Create an account on Pinterest
| Expand | ||
|---|---|---|
| ||
If you are new to Pinterest, you will first need to create an account. The account is registered with the email address. Make sure to fill in all the fields and follow the registration steps provided by Pinterest. |
...
2. Register a Pinterest application
| Expand | ||
|---|---|---|
| ||
On the Pinterest Apps page, read and agree to the Developer terms and click . Fill in the app's name and description and click . The app is now created. Now, scroll the page down to the 'Platforms' block and paste your store URL into the 'Web' fields. Paste the homepage URL of your store and the /social/account/callback/provider/pinterest/ path right after into the 'Redirect URIs' field. Once done, click Save and scroll back to the top of the page. |
...
3. Get the API Key and Secret
| Expand | ||
|---|---|---|
| ||
At the top of the page of the created app:
That's it. The corresponding Pinterest button will appear in the set social login blocks of your store. |
PayPal
...
| width | 50% |
|---|
...
1. Create an account on PayPal.
...
| title | Click to view details |
|---|
If you are new to PayPal, you will first need to create an account.
Make sure to fill in all the fields and follow the registration steps provided by PayPal.
...
2. Register a PayPal application
...
| title | Click to view details |
|---|
Go to developer.paypal.com and log into Dashboard;
Click Create App on the 'My Apps' page;
Enter the app's name and click Create App to complete the process.
| Note |
|---|
In the top right-hand corner of the page, you can toggle between the sandbox and live app information. |
...
Deselect all the checkboxes except Log In with PayPal and fill in all the information requested when you choose Advanced Options. Finally, save all the changes you have made.
...
3. Get the API Key and Secret
...
| title | Click to view details |
|---|
...
| Note |
|---|
When making API calls, you need to use the sandbox or live account's client ID and secret credentials for authorization. The sandbox credentials are applied for testing. For live transactions, live credentials are to be applied. By the way, for live transactions, you need to upgrade from a personal to business PayPal account. |
- Navigate to Stores > Configuration > AHEADWORKS EXTENSIONS > Social Login;
- Paste the Client ID into the Consumer Key field and the Client Secret into the Consumer Secret field of the configuration section.
That's it. Once enabled, the corresponding PayPal button will appear in the set social login block of your store.
Getting Around
| Section |
|---|
The Social Login extension is ready for work right after installation. It comes with a set of social login blocks that can be enabled separately for register, login, shopping cart, and checkout pages. The blocks can contain up to nine login buttons: PayPal, Odnoklassniki, Vk, Pinterest, Instagram, LinkedIn, Google, Facebook, and Twitter. With the social login buttons, customers can log in to a website with one click (provided that they are already logged into the corresponding social network). How an account is created?Whenever customers click a social login button, they get redirected to the corresponding social network page. At the social network page, they need to confirm that they want to use their social accounts to log in to the store. Once confirmed, customer is taken back to the store. The account is created. Extension ConfigurationThe extension introduces its settings section in Stores > Configuration > AHEADWORKS EXTENSIONS > Social Login. Within this section, you can decide on which store pages social login blocks should be displayed. Additionally, you can include/exclude the required social networks from the social login block. The section comes with the following settings:
Managing Social AccountsAnother section the extension introduces to the store backend is 'Social Accounts' found under Customers > Social Login by aheadWorks > Social Accounts. Customer AreaAt the frontend of the store, the Social Login extension introduces the 'My Social Accounts' customer account section. In this section, customers can view and manage their social accounts (by linking new and unlinking current ones). Having linked a social account, customers can log in to the store in one click and then proceed to the catalog. |
| Section |
|---|
Rich Banner Slider introduces its sections under Content > Rich Banner Slider by Aheadworks. The extension comes with three sections:
|
Adding a Social Login Widget
...
Widget Layout Update
New login blocks can be added to custom positions through the native Magento widget functionality.
To add a new widget, navigate to Content > Elements > Widgets and click .
Choose Social Login in the 'Type' dropdown and click .
On the widget options page, configure the widget as per your requirements:
- Define the widget's name;
- Store view;
- Position.
Once the widget is saved, new social login block will be displayed in the position set.
Adding the Widget to Website Pages
...
- Click ;
- Name the new Login Block ('Page widget' as per illustration);
- Click .
...
- click ;
- Set Widget Type to Social Login;
- In the Widget Options, select the new Login Block you created ('Page widget' as per illustration);
- Click .
Now you can save the CMS page, and the Login Block will be displayed in the required position.
Uninstalling Social Login
...
| width | 50% |
|---|
Manual Removal
...
1. Disable the module by executing the following commands:
| No Format |
|---|
php bin/magento module:disable Aheadworks_SocialLogin
php bin/magento setup:upgrade |
...
2. Remove the extension files from the following folder:
| No Format |
|---|
app/code/Aheadworks/SocialLogin |
...
| width | 50% |
|---|
Automatic Removal (via Composer)
...
1. Disable the module by executing the following commands:
| No Format |
|---|
php bin/magento module:uninstall Aheadworks_SocialLogin |
...
| Warning |
|---|
For more information follow the product user manual on our website |
Thank you for choosing Aheadworks!
License agreement: https://aheadworks.com/end-user-license-agreement
Contact Us: https://aheadworks.com/contact
Copyright © 2021 Aheadworks Co. http://www.aheadworks.com

























































.png?version=1&modificationDate=1555768724228&cacheVersion=1&api=v2)






.png?version=1&modificationDate=1555768919901&cacheVersion=1&api=v2&width=100)


.png?version=1&modificationDate=1564162481048&cacheVersion=1&api=v2)